התחלת לבנות את אתרך בעצמך, אך אין לך שום ניסיון עיצובי, וכיצד להפוך אותו למושך ויזואלית? על זה עוסק המאמר הזה. אני אראה לך כמה טיפים בסיסיים לעיצוב שהם בסיסיים בבניית אתר, מאמר, עיצוב עלון, פוסטר או כל דבר אחר.
הצעד הראשון שיש לאתר מעולה הוא להכיל תוכן מעולה, אך חשוב לא פחות להציג את התוכן בצורה הנכונה.
מה הטעם שיש טקסטים ורעיונות משכנעים באתר שלך אם הם לא מוצגים באופן שימשוך את תשומת הלב של המבקרים והם קופצים מיד?
טיפ 1: בחר גופנים טובים, צבעים וריווח
הצגת הטקסטים באתר האינטרנט שלך היא החלק החשוב ביותר. אחרי הכל המבקרים באים לקרוא או לסקור תוכן שם אז אתה צריך להקל על הקריאה.
עליכם להיצמד לגופנים הנפוצים ביותר לטקסטים בפסקה כמו Arial, OpenSans, PtSans, Helvetica, Roboto ועוד כמה (מאמר זה כתוב ב- Assistant, גם גופן די פופולרי בשנים האחרונות). הם קלים לעין, אנשים משמשים בגופנים האלה לאורך שנים. כמובן שאתה יכול להשתמש בפונטים קצת יותר מעניינים ומהנים עבור פסקאות וכותרות ארוכות כדי להפוך את האתר לקצת יותר מהנה ולא כל כך משעמם.
טיפ 2: השתמשו בתמונות באיכות גבוהה
כאמור ב כיצד לבנות את האתר המושלם עבור העסק הקטן שלך
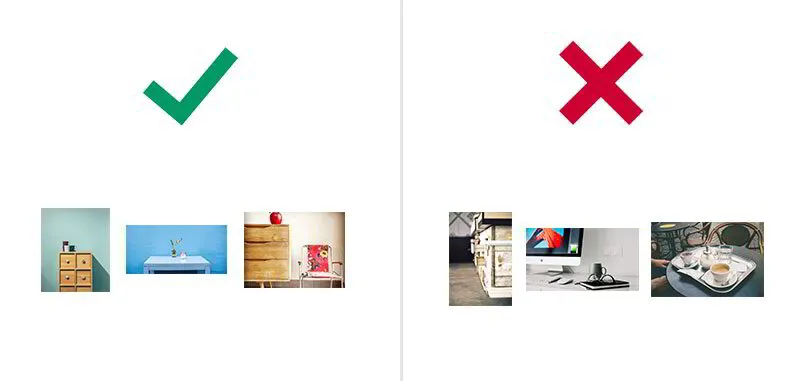
תמונות נהדרות הן מפתח לאתר נהדר. זו המצגת החזותית של מה המותג והאתר שלך מייצגים. עליך לבחור תמונות באיכות גבוהה שאינן סוטות יותר מדי זו מזו.
נניח שאתה יוצר גלריה או מחוון עם תמונות. בחר תמונות שיש להן משהו משותף, או נושא, מקום או פרויקט. דוגמה אחרת היא בחירת סמלים המציגים תכונות באתר האינטרנט שלך.
שמור עליהם באותו כיוון עיצובי. אל תערבב קווי מתאר עם אייקונים בצבע מלא או שטוחים עם לא שטוחים. אם אתה הולך לכיוון אחד, הישאר עם זה. זה מראה שיש לך חזון ועיצוב ברורים באתר שלך והוא לא תפור ממקומות שונים.
אותה פילוסופיה מדויקת גם עבור הגופנים. אל תערבב יותר מ 2-3 גופנים באתר שלך. ראשית, מכיוון שייבוא גופנים רב מדי מאט את אתרך אך בעיקר משום שהוא לא נראה קוהרנטי.
אתה יכול לראות כיצד לתמונות משמאל יש אותו נושא, אותה גישה מינימליסטית.
כאשר התמונות בצד ימין גם נחמדות אך אינן חולקות את אותה האווירה כמו האחרות כך שלא יעבדו טוב ביחד. אז כשבוחרים תמונות לעמוד או לגלריה חשוב לזכור זאת
טעות נפוצה היא העלאת תמונות לאתר שלך שנלקחות ישר מהמצלמה או מהטלפון ברזולוציה גבוהה מאוד. אל תבינו אותי לא נכון, התמונות שלכם צריכות להיות נחמדות וקריספיות אבל בדרך כלל תמונות מהפלאפון גדולות וכבדות מדי עבור אתר אינטרנט ויעמיסו זמן רב מדי עבור המבקרים.
websiteplanet.com הוא מקום נחמד להעלות ולשנות את משקל התמונות שלך. גודל תמונה טוב אינו גדול מ-1920x1080
מה אם אין לי תמונות נחמדות כמו שראיתי באתרים אחרים? אתה יכול ללכת ל- Pixabay מקום מדהים לתמונות ללא תמלוגים שתוכל להשתמש בו בחופשיות באתר האינטרנט שלך. התמונות שם בדרך כלל מוכנות לאינטרנט בגדלים קטנים למדי, כך שאין צורך לשנות גודל ולבזבז זמן על כך.
טיפ 3: יישור ומרווח תוכן
מבנה התוכן שלך בעמוד חשוב מאוד. עליכם תמיד להשאיר "מרווח לנשימה" עבור האלמנטים כדי שלא יפלשו למרחב האלמנטים האחרים.
תחשוב על זה ככה - כמעט תמיד צריך להיות ריפוד נחמד סביב תמונה למשל.
חשוב לראות כיצד לכל דבר יש יישור ומרווח כלשהו בין הגופנים או בין האלמנטים.
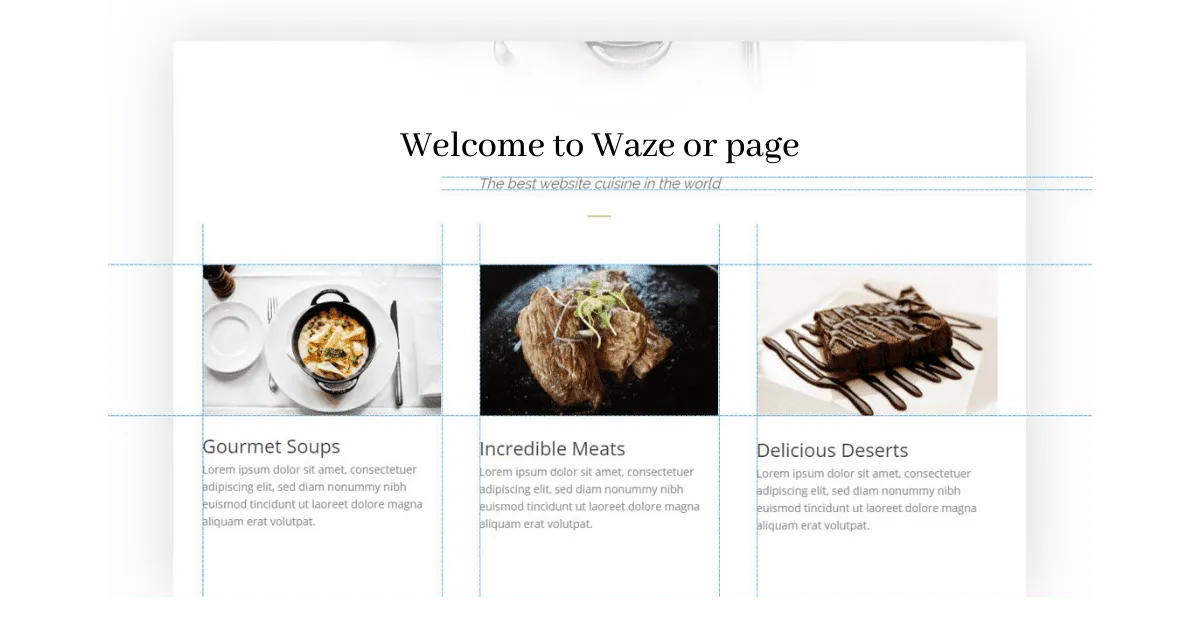
להלן דוגמה ליישור פריטים ולריווח בין אלמנטים. שימו לב כיצד יש מספיק מקום מתמונה לתמונה ומתמונה לכותרת.
יישור הוא הדבר המרכזי האחר כשמבנים את התוכן שלך.
לא רק לשים את זה שם על הדף, לחשוב איך לבנות אותו.
בתמונה מוצג כיצד ישנם 3 עמודות עם תוכן, כל אחד עם אותו רוחב ומבנה זהה לחלוטין, תהיה עקבי.
אתה תמיד צריך לעקוב אחר רשת עמודות כדי לבנות את התוכן שלך. זה מראה מקצועיות, ואם זה חסר זה כל כך ברור ולעתים קרובות מוציא אנשים מהאתר.
טיפ 4: ערכת צבעים
בגדול הכל תלוי באתר האינטרנט, אך בדרך כלל לא טובלהשתמש ביותר מעבר לשניים-שלושה צבעים עיקריים לאתר שלך. אני אישית מעדיף צבע עיקרי אחד ואחדמשני. בראשי ומשני אני מתייחס לצבעים המכונים צבעי מותג. קחו למשל את הבלוג הזה, יש צבע עיקרי אחד (כתום) וכמה צבעים חוזרים לאורך כל האתר.
אל תשתגעו יותר מדי בלבחור הרבה צבעים ולמעוך אותם יחד, שמור על ניקיון.
אלה כמה מהיסודות שיש לעיצוב נקי ועשוי באופן מקצועי.
אנו חיים בעידן שבו פחות הוא יותר וזה דבר נהדר.
זה מכניס את המינימליזם האהוב עלי לעיצוב, לשטיחות ולניקיון.
תסתכלו על אפל למשל, הם דוגמה קלאסית לאופן שבו פשטות מוגברת במידה כזו שמובילה להצלחה כזו.
שמור על זה פשוט, שמור על ניקיון. והייתי רוצה לסיים בציטוט החביב עלי ביותר מאת אנטואן דה סנט אקזופרי "השלמות מושגת, לא כשאין עוד מה להוסיף, אלא כשאין מה לקחת."
תנו לי רק להזכיר לכם וויזר פייג׳ הוא מערכת לבניית אתרים מדהימה שבו אתם יכולים להביא את הרעיונות שלכם למציאות. נסו אותנו בחינם, מערכת הקלה לשימוש עם טמפלטים יפים לבחירה.